Aclens That File Is Too Large. Please Upload an Image 4 Megabytes or Less.
Whether you accept a business website, portfolio, or online store, it pays to optimize each image you upload.
When we talk about how to "optimize" images for the web, you lot can think nearly this in three ways: 1) making images look good, 2) making images load quickly, and three) making images piece of cake for search engines to index.
Most posts go over one aspect of epitome optimization or another, but in this post I'll comprehend them all. Even better is that yous can optimize images with gratis, easy-to-utilize tools and a website builder.
Learn how to start your own website today!
1. Offset with high-quality images
Stock photography: You don't have to be a professional photographer to use great images on your website. Every day it seems similar there are more high-quality stock photo sites where you can download free photos for commercial use. Some of our favorites are:
- Pixabay
- Unsplash
- Barn Images
- PicJumbo
- SplitShire
- Little Visuals
- …and with a Jimdo website, free stock images are available correct in your Image Library.
When you download an image from a stock photo website, it will likely exist a actually big JPEG file. To shrink it for your website, you'll need to reduce the size and upload a smaller version (more on that below). That's ok. Starting with a large format is ideal, considering you can e'er make a large image smaller. (Making a modest prototype larger won't piece of work).
Taking your ain (better) photos: Of grade, you can't employ stock photos for everything (like your squad or product). In that location are a few easy tricks to make your images look well-lit and more professional, even without fancy camera equipment (like this tutorial on creating your own light box).
Graphics: If you're looking for something more graphic-based, there are a ton of new, free online tools that you can use to build your own infographics or photos with font overlays. We dearest Canva and PiktoChart.
Logo: If you're looking for a logo, nosotros recommend checking out our Logo Creator. Y'all can try information technology for gratis.
Design a logo that makes your business stand out.
2. Use the right file type: JPEG or PNG
If you lot're wondering about different image files like JPG, PNG, GIF, and SVG, just know that on your website you're virtually likely to use a JPEG (JPG) or a PNG format. In that location are pros and cons of each, but for well-nigh cases you can think the following:
- Photographs should be saved and uploaded as JPGs. This file type tin can handle all of the colors in a photograph in a relatively small-scale, efficient file size. By using JPEGs, y'all won't end up with the enormous file you might get if you saved a photograph equally a PNG.
- Graphics, specially those using large, flat areas of color, should be saved every bit PNGs. This includes about designs, infographics, images with lots of text in them, and logos. PNGs are higher quality than JPEGs, but typically come with a larger file size, too. Like their relatives, the SVG file, PNGs bargain with areas of color and text with nice crisp lines, so y'all tin can zoom in and not lose any quality. They likewise support transparent backgrounds (which you'll want if you're using a logo). If y'all have a choice, we recommend saving PNGs as "24 scrap" format rather than "8 bit" because of the better quality and richer array of supported colors.

Larn how to start your own website today!
What if y'all're using a photograph with text over information technology? If the majority of the image is a photograph, then stick to a JPEG.
Most simple prototype programs allow you cull JPG or PNG past going to "Salvage As," "Export," or "Save for web" and choosing the type you adopt. There are also free browser-based online tools like Zamzar that volition convert files for yous.
You can catechumen a PNG to JPEG, just you don't gain anything by converting a JPEG to a PNG file. That's because a JPG file is already stored in what's called a lossy format—the paradigm data has already been lost when it was compressed, and then you lot tin't magically bring it dorsum.
3. Resize images to optimize folio speed and appearance
With web images, yous desire to discover the right residuum between size and resolution. The higher your resolution, the larger the file size will be. In the globe of print, high resolution images are a good matter. Merely on the web, large images tin can slow down your website's page speed. This hurts your users' experience and, somewhen, your search engine ranking. Big images and slow load times are especially annoying for mobile visitors.
In this post I'll generally demonstrate with the free browser-based version of Pixlr, which is a unproblematic tool for bones image editing. If you're interested in other tools, check out our postal service How to Edit Photos Without Photoshop.
What is the ideal paradigm size for a website?
How practise you strike the right balance between size and quality? First, it's important to empathize that when it comes to images, "size" is a relative term. What you need for print is ordinarily much much larger than what you lot demand for a website. Here's an overview of the three primary aspects that make upwards "size":
- Optimal file size: the number of bytes the file takes up on your computer. This is the cistron that can dull your website way downwards. A 15MB (megabyte) image is huge. A 125KB (kilobyte) paradigm is much more reasonable. If your file size is actually big, information technology's an indicator that either your epitome dimensions are too big or the resolution is too high.
- Prototype size: The bodily dimensions of your image, in pixels. You probably think of traditional printed photos as 4×half-dozen, 5×7, or 8×10. But on the web, the height and width are measured in pixels. So for instance, a typical epitome on a website or blog might exist 795×300 pixels.
- Resolution for web images: Left over from the globe of print, resolution is the quality or density of an image, measured in dots per inch (dpi). A professional printer might require images to exist at least 300dpi. But most calculator monitors brandish 72dpi or 92dpi, so anything higher than that is overkill and makes your image unnecessarily large. When a design programme has the selection to "save for spider web", it means saving it at a low, web-friendly resolution.
How practise you find the file size, paradigm size, and resolution of your prototype?
You can find the file size and image size correct on your computer. If you're on a PC, right-click on the image file, choose "Properties" and then the "Summary" tab. On a Mac, Ctrl+click on the image file and choose "Get Info."
Finding the resolution requires a more advanced photo program similar Photoshop, but most basic epitome editing programs volition automatically save images at a lower, spider web-friendly dpi that's a better resolution for web images.
Quick guide for image size, file size, and resolution
Now that you know the dissimilar ways to draw an epitome's size, here's a few rules of thumb to continue in mind:
- Optimal file size: Large images or full-screen background images should be no more than one MB.
- Most other pocket-sized web graphics tin can exist 300 KB or less.
- If you lot're using a full-screen background, Jimdo's Client Support Team recommends uploading an epitome that's 2000 pixels wide.
- Resolution for web images: If y'all have the option, always "Salve for spider web" which will requite your image a spider web-friendly resolution.
- You can brand a large image smaller, but it'south very hard to make a minor paradigm bigger. It will await fuzzy and pixelated.
Looking to start your portfolio website?
What practise y'all do if your paradigm is likewise large for your website?
If yous have a nice digital photographic camera, you might exist taking photos that are several megabytes big—way bigger than what you demand for your website. Stock photos from high-quality sites tend to come up with big file sizes too. If your image is over ane MB, in that location are a few things you tin can do:
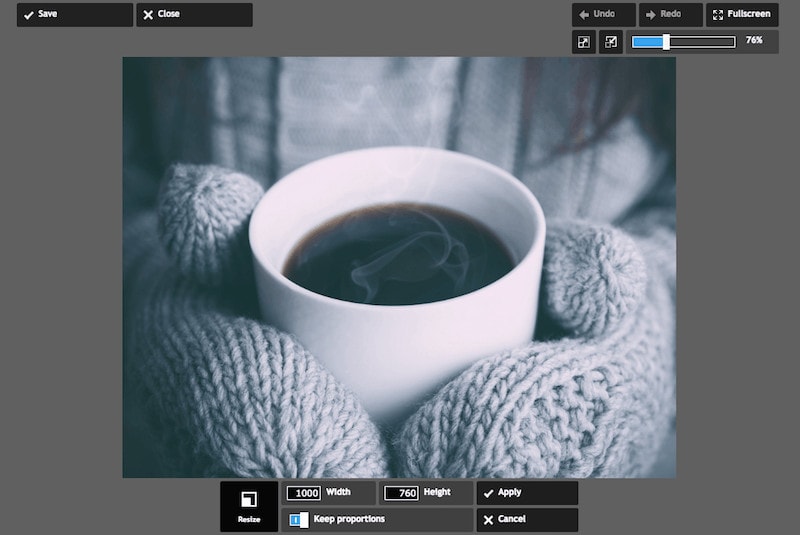
- Resize the prototype. If your photograph is 5000 pixels wide, you tin easily resize it to 2000 pixels wide, 1200 pixels wide, or even smaller depending on how you program to use it on your website. This will significantly reduce the file size. When you resize, make sure to keep the proportions the same so you don't distort your image.
- Reduce the resolution. Most photo programs will automatically compress your paradigm resolution to a "web-friendly" size (72dpi and 92dpi, respectively). You can practice this in Photoshop too with the 'salve for spider web' option. You tin can also "Save Equally" in many photo programs and and then suit the quality level from there.
- Compress your image with a complimentary program similar TinyPNG or TinyJPG. Both will significantly reduce your file size without interfering with the quality.

4. Make images the same size and style
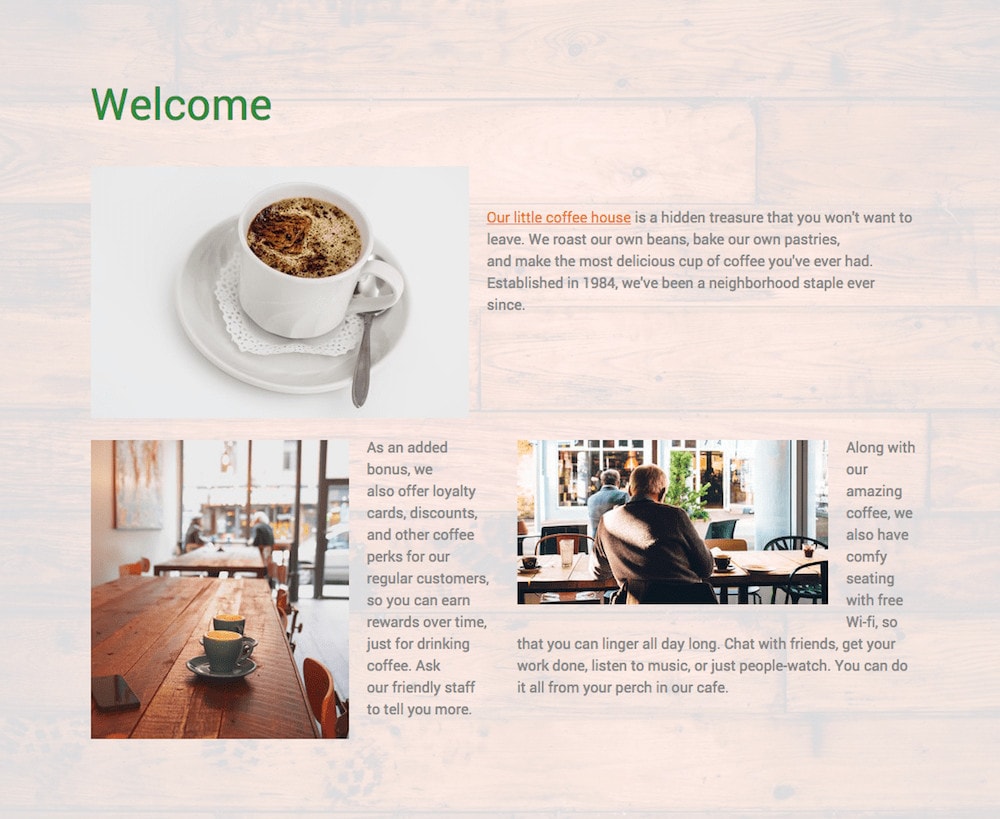
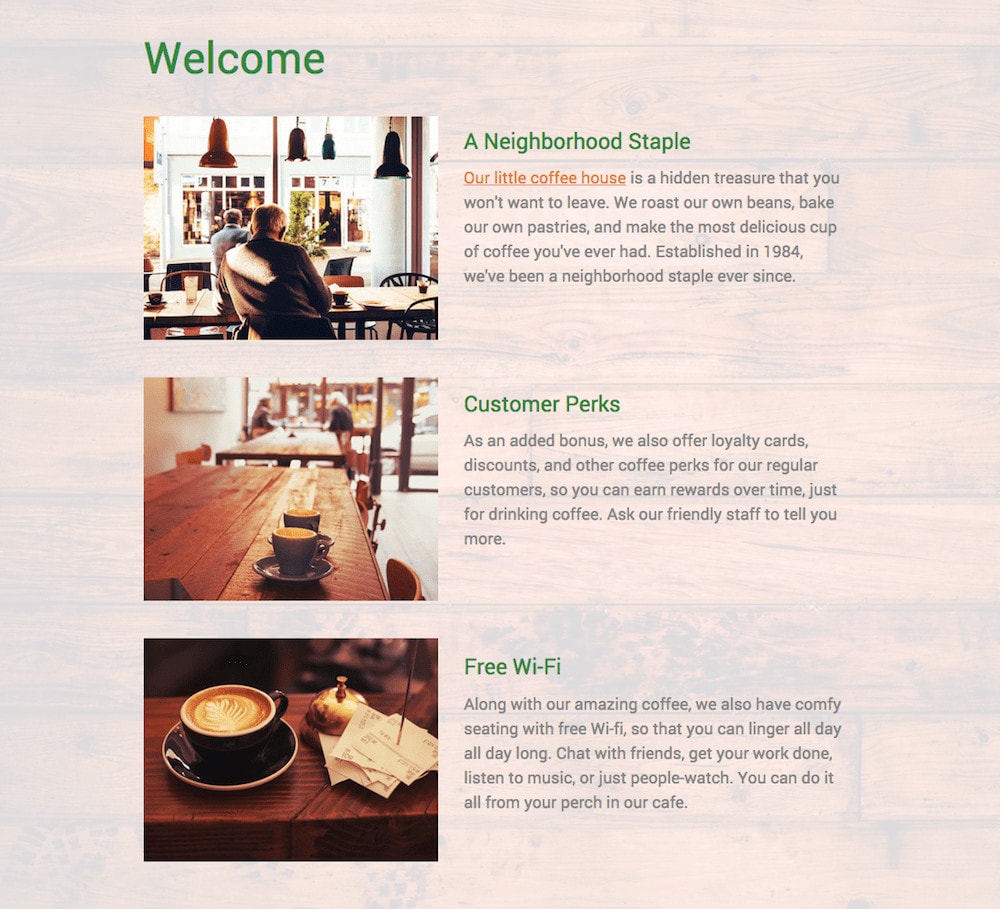
Images on a web page volition look better if y'all use a consequent style and size. Consistency will also assist when lining up your text, columns, and other data on your page. To come across what we mean, have a look at the examples below.
In the commencement one, taken from our make-believe "Make-Believe Java" website, the photos are all dissimilar dimensions. Ane is oriented vertically, while the others are horizontal. This makes the page look disorganized.

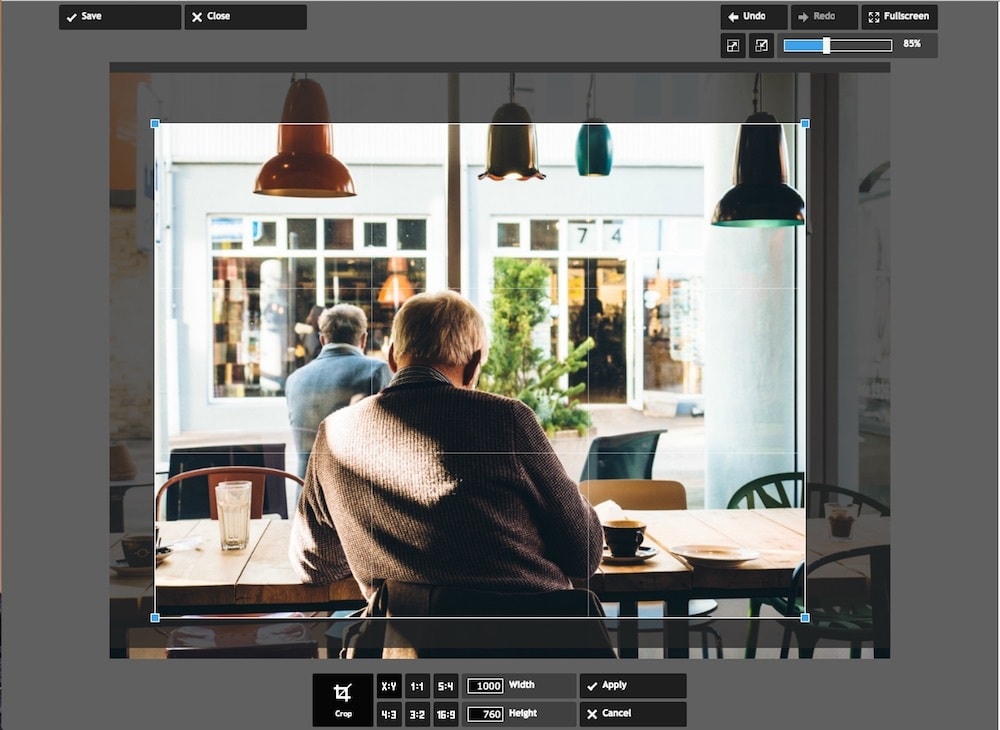
In the side by side example, I cropped each photo to a more uniform 1000×760 pixels. The elevation photograph of the vivid white java mug felt out of place, so I replaced it with one that was similar in style and colour to my two other photos. I also experimented with the image filters in Jimdo and put in a subtle overlay over each photograph (sort of like an Instagram filter) to requite them a more consistent look.

Since the photos are even so size and oriented the same way, they all fit perfectly in i column, with my paragraphs in another. No adjustments or guesswork needed!
And retrieve, with a Jimdo website, your images are automatically imported and bundled perfectly, and then yous don't have to worry about your blueprint.

Ok, at present that your photos are resized and looking great, how tin y'all optimize them for search engines? On Jimdo websites, much of the SEO housekeeping is taken intendance of for you, but at that place are still a few tweaks you lot can make to optimize your images.
five. Name the image file correctly to help your SEO
Most people don't remember much about their file names. They may call a photograph "Photo1.jpg" or "Screen Shot 2021-06-02 at 3.41.15 PM". If this sounds familiar, accept a moment to rename your images earlier you upload them to your website. Why? Because doing so makes your photos easier to manage. Depending on where the images appear online, information technology can also requite your SEO a boost.
For consistency's sake, use lowercase letters and numbers 0-9. Don't introduce punctuation or spaces. And it'south best to use hyphens rather than underscores. (Think eiffel-tower.jpg rather than DSC12345.jpg).
Note: On Jimdo websites, y'all don't have to rename all the files on your website—but update your Alt Text (see beneath).
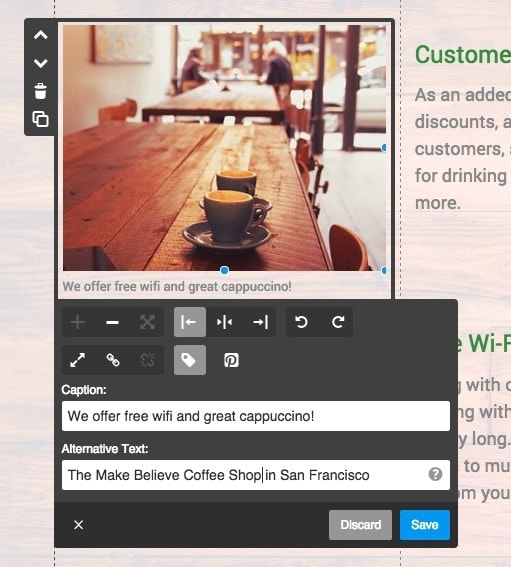
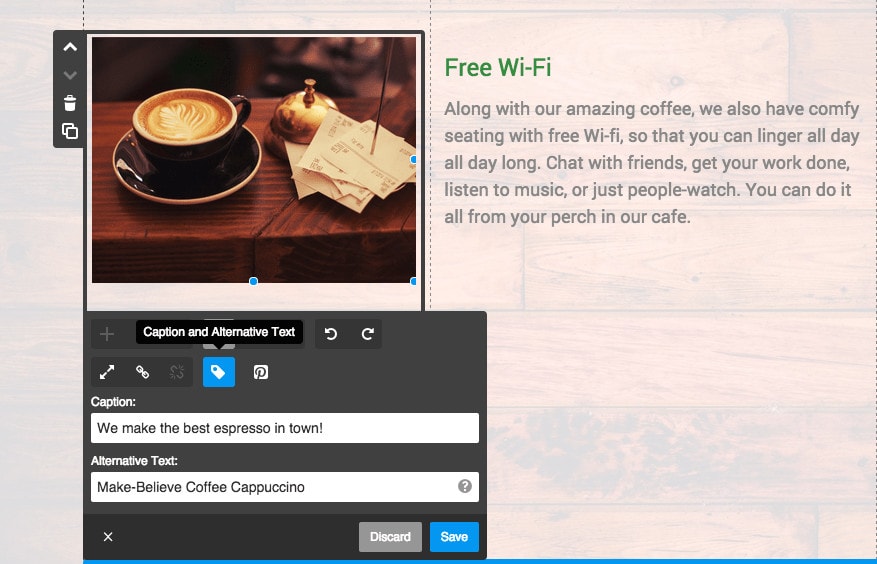
6. Fill up out your captions and culling text
Once people upload an paradigm to their website, they often forget to make full out the additional information. But just like the file proper noun, this info gives you some added SEO juice.
Alt tags (or culling text) won't be visible to your average visitor, but they give search engines a basic idea of what each image is near. And then in one case you've added an paradigm to your site, be sure to fill in the Alternative Text field with a phrase that describes what the photo is showing, preferably with a targeted keyword. (Culling text also helps visually impaired visitors navigate your site with sound-based software, so information technology's a squeamish fashion to ameliorate website accessibility.)
If it makes sense, also add a caption to your image, since people read photograph captions more than other website text.

Note: Filling in alt tags, names, and captions is good for SEO, but don't try to keyword stuff. You just want to accurately describe an image in manifestly language—adding irrelevant or repetitive keywords volition become you penalized by the search engine.
seven. Put the image near relevant text
Choose images that are related to what the text is saying, rather than something completely out-of-the-bluish. An paradigm that is surrounded by relevant information (with related keywords) will rank amend.
This tip also helps you avoid stock photograph cliches. If your website is about education, yous don't get any SEO boost from having a photograph of an apple. Photos of teachers, students, and classrooms volition exist more interesting for readers and more relevant to your subject thing.
Summary: Optimizing a website prototype
So let'due south await at these rules with an example from my Make-Believe Java website. I found a photograph of a coffee mug on Unsplash. When I downloaded it, the proper noun was "fN6hZMWqRHuFET5YoApH_StBalmainCoffee.jpg" and information technology was 2509 x 1673 pixels. Its size was 586KB. Not terrible, but still much larger than I demand for just displaying equally a pocket-sized photo on my web folio. So for improve image optimization, I would do the following:
- Rename the image to something that makes more sense. Maybe something like make-believe-java-cappuccino.jpg
- Use a photo tool to resize and crop the prototype to the size I want. For this example I chose thousand×760. If you wanted a square you could practice 1000×1000.
- Brand sure it'south the right file size. Once I cropped information technology to the size I wanted and downloaded it from the photo editor, the file size was 117KB—perfect!
- Upload information technology to your website, and don't forget to fill out the Alt Text! I likewise added a explanation for good measure.

Even though this checklist might seem like a lot, it'll become faster one time y'all're used to the process (and y'all might bookmark this page and then you can refer back to it).
Plus, going through these step volition brand your images wait better, assist your website load faster, and ultimately benefit your SEO. Become into the right image habits now, and you'll reap the benefits across your unabridged website. Gear up to get started? Create a business organisation website or portfolio website with Jimdo today!
Learn how to start your own website today!
Source: https://www.jimdo.com/blog/optimize-website-images-for-better-design-seo/
0 Response to "Aclens That File Is Too Large. Please Upload an Image 4 Megabytes or Less."
Post a Comment